「AFFINGER6(アフィンガー6)を購入したけど、次はどうしたらいいの?」「初期設定の手順をわかりやすく教えて欲しい」
こんな悩みを解決する記事を書きました。
AFFINGER6は多機能ゆえに、管理画面は数多くの設定項目が用意されています。そのため、初心者が最初から全てを把握し、設定・カスタマイズしていくのは相当難関で、時間もかなりかかります。
公式サイトにマニュアルがありますが、最低限しか解説されていないため、私も使い始めの当初は、ググりながら設定しました(かなり時間がかかりました…)
そこでこの記事では、「とりあえず記事を書けるようにする」ための初期設定を厳選して10のステップで解説します。
1時間もあれば初期設定は全て完了です。必要最低限の設定をして、記事を書けるようにしてしまいましょう!
「まだAFFINGER6を購入・インストールしていない」という方は、以下の記事からご覧ください。

本記事の筆者
 seiko
seikoブログやWEBライターで得たノウハウや知識を活かして、未経験でWEBマーケティング会社に転職。本業のSEOマーケターの知見を活かして、副業ブログを運営しています。
AFFINGER6の初期設定の流れ


画像引用:AFFINGER6公式マニュアルページ(購入者限定ページよりマニュアルの閲覧が可能)
AFFINGER6を購入・インストールした後は、AFFINGER6の初期設定を行っていきます。
「とりあえず使えるようにする最初の準備」ととらえてもらえたらと。
全10ステップありますが、1時間もあれば余裕でできますよ。1つずつ焦らず設定していきましょう。
それでは、次の章から解説していきますね!▲クリックしてもらうと、読みたいところに飛べます。
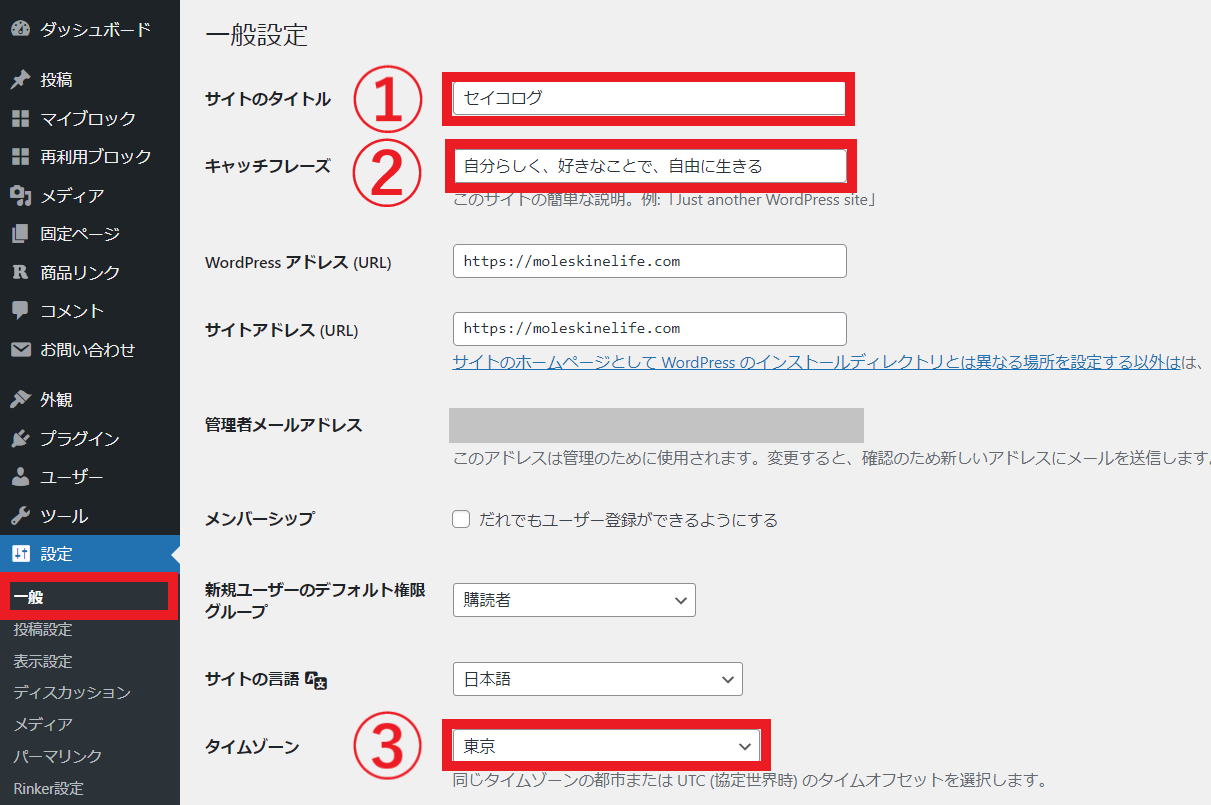
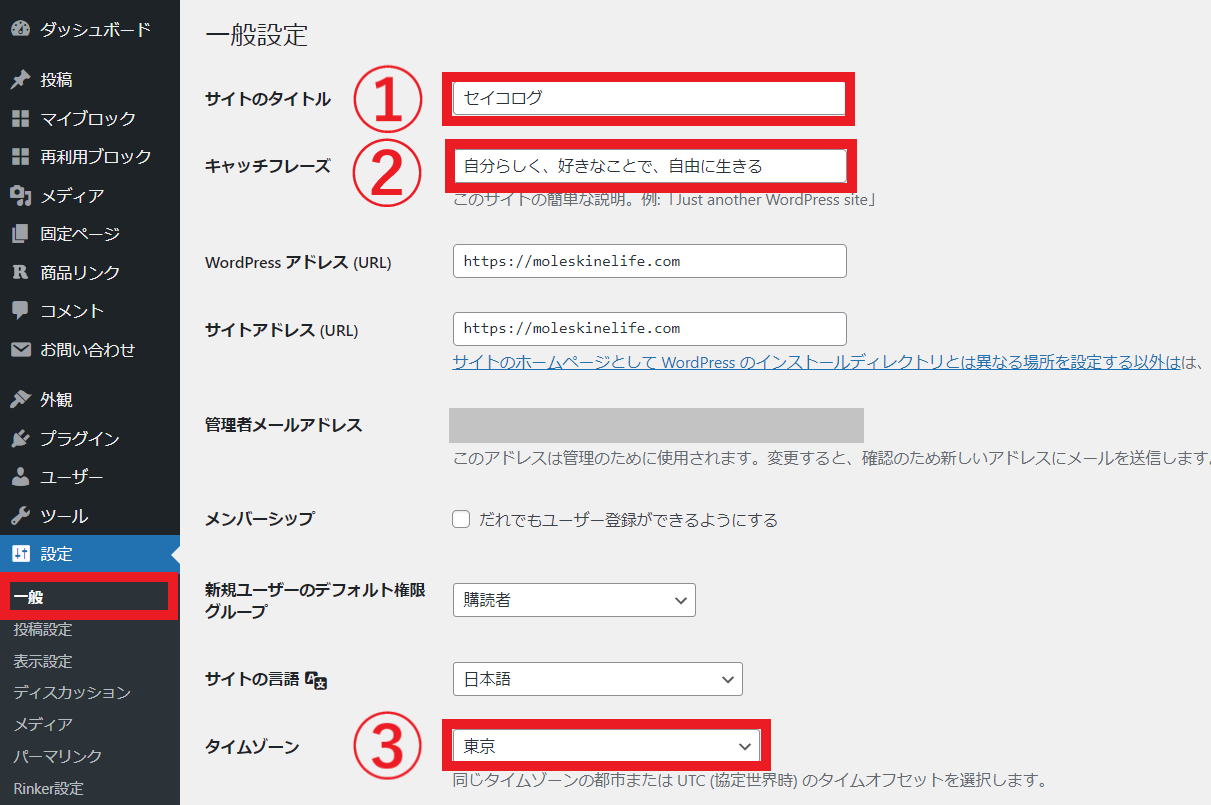
ステップ①:一般設定
WordPress管理画面の左側のメニュから「設定」→「一般」に移動します。すると以下のような一般設定が表示されます。


「サイトタイトル」と「キャッチフレーズ」を入力して、「タイムゾーン」が東京になっているかを確認しましょう。
ページ下部の「変更を保存」ボタンをクリックして設定を反映させます。
キャッチフレーズとは?
どんなサイトなのかを簡単に書きます。後から変更も可能なので、思いつくものをひとまず書いておきましょう。
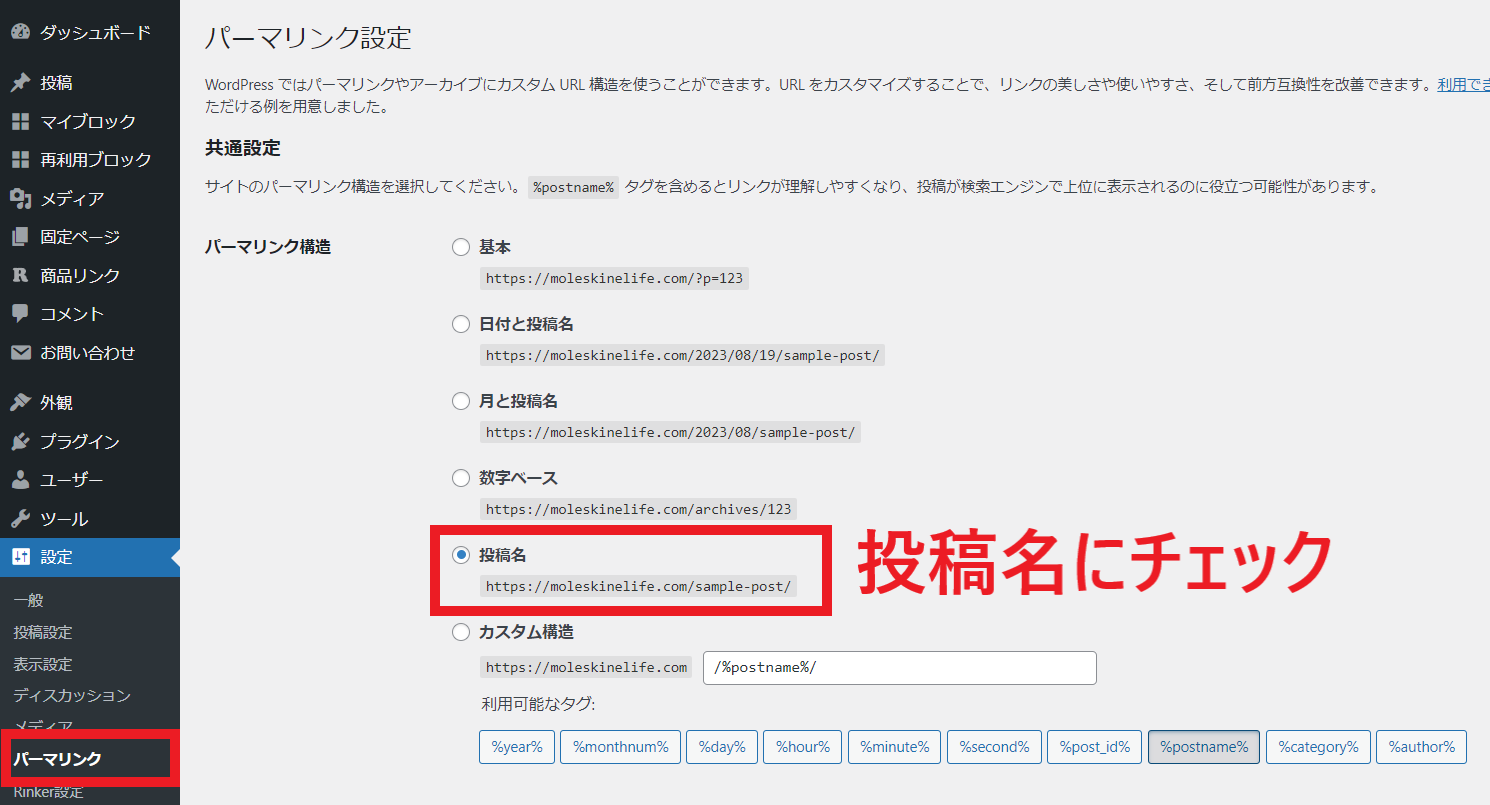
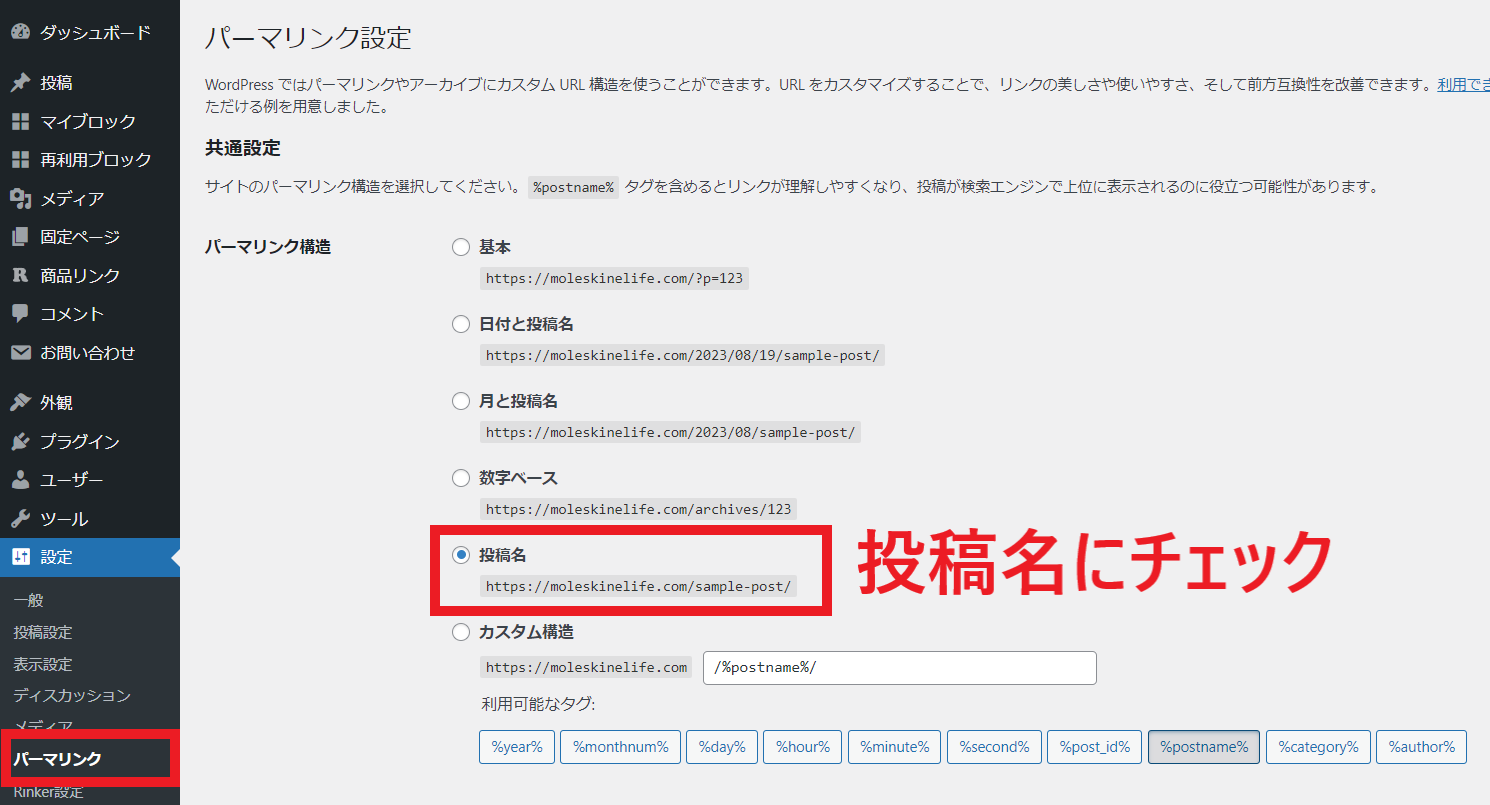
ステップ②:パーマリンク設定
パーマリンク設定で、URLの付与の仕方を設定します。
WordPress管理画面の左側のメニューから「設定」→「パーマリンク設定」に移動します。


パーマリンク設定の「投稿名」(記事ごとに任意のURLを設定)にチェックを入れます。
カスタム構造の欄に「/%postname%/」が自動入力されたことを確認できたら、ページ下部の「変更を保存」ボタンをクリックして設定を反映させます。
パーマリンク設定を後で変えないこと!
パーマリンク設定を後で変えてしまうと、URLが変わることになるので、SEO上大きなマイナスになります。必ず最初に設定するようにしてください。
ステップ③:AFFINGER6管理画面の初期値設定
続いて、AFFINGER6管理画面から初期設定をしていきます。
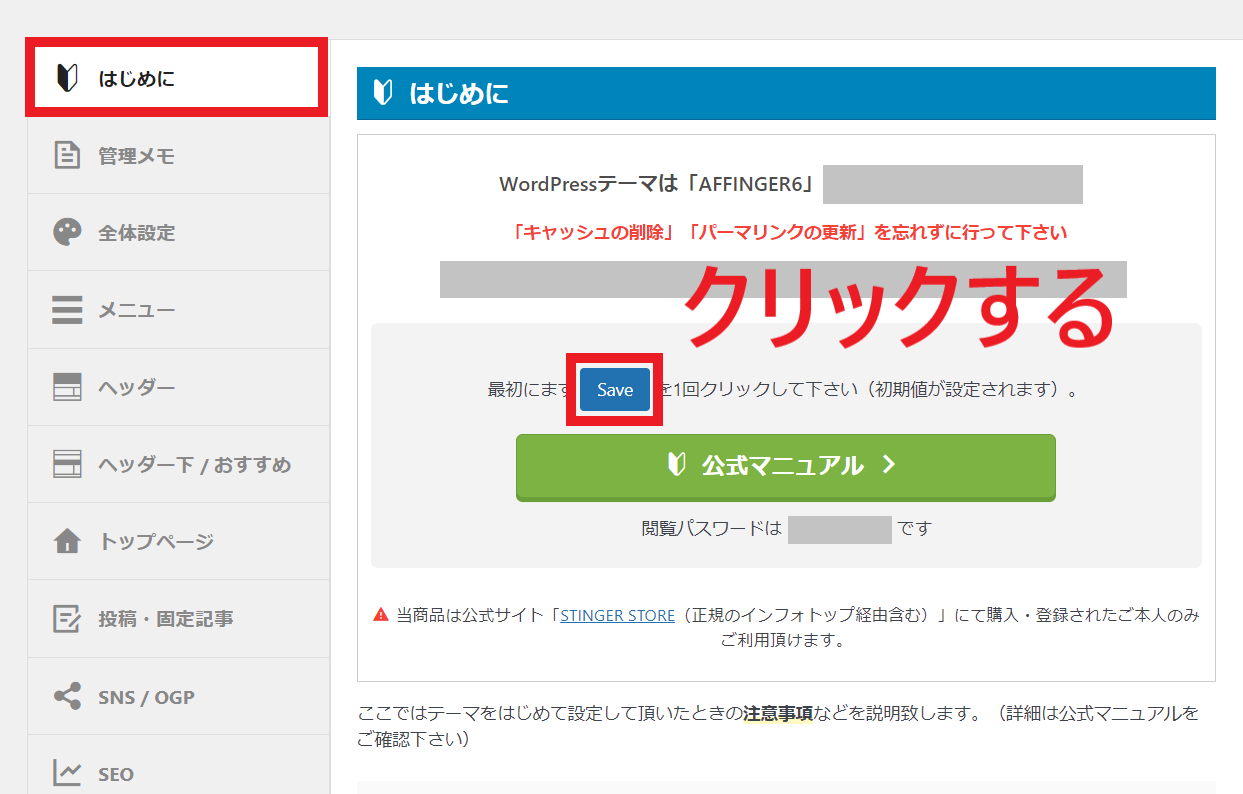
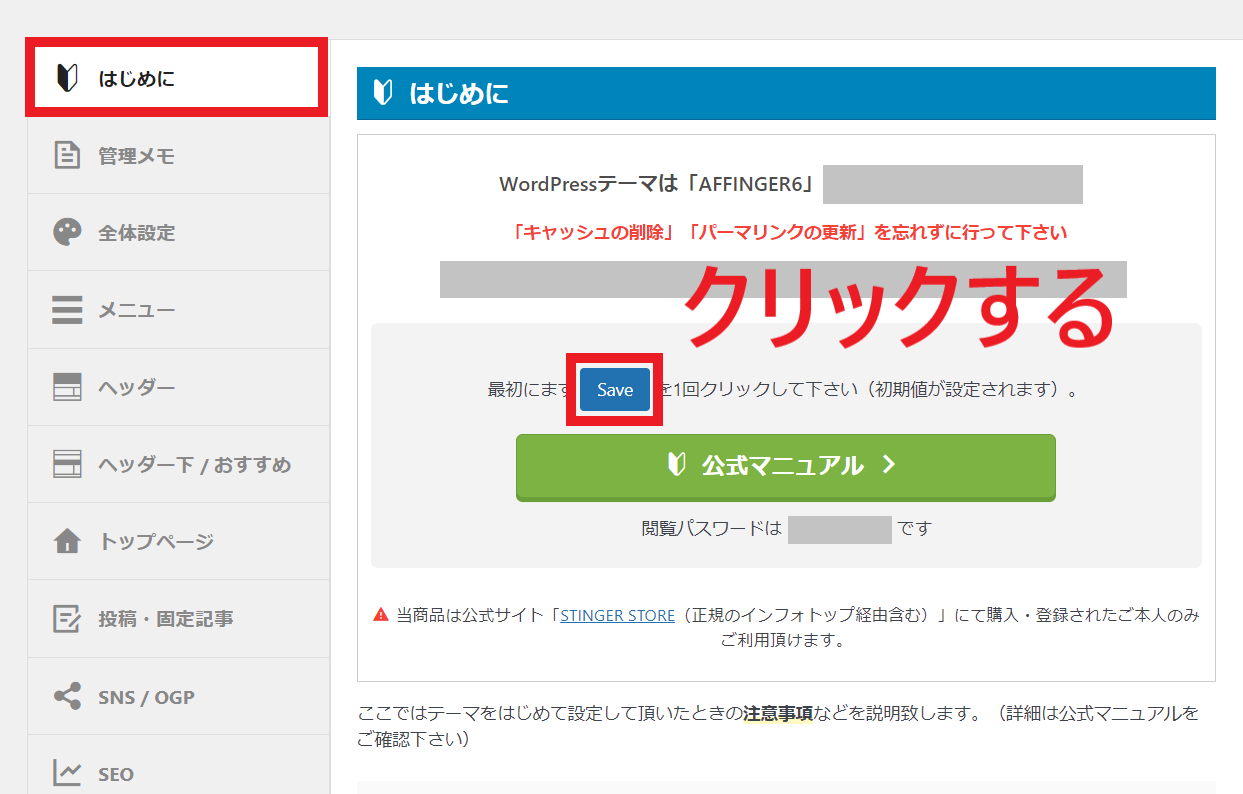
WordPress管理画面の左側のメニューから「AFFINGER管理」をクリックして、管理画面に移動します。


「はじめに」のメニューに「Save」ボタン(初期値設定ボタン)があるので、クリックします。
ステップ④:カラー・デザイン設定
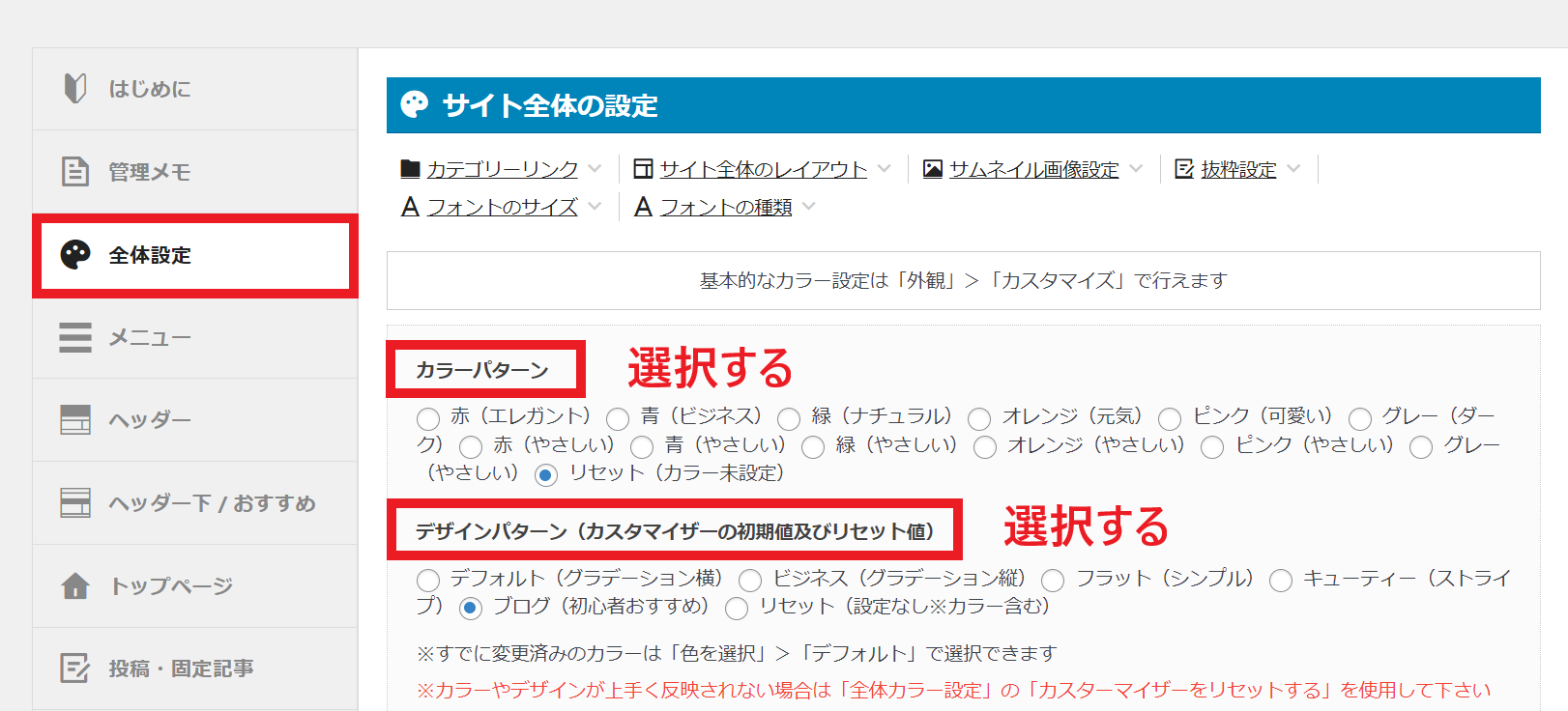
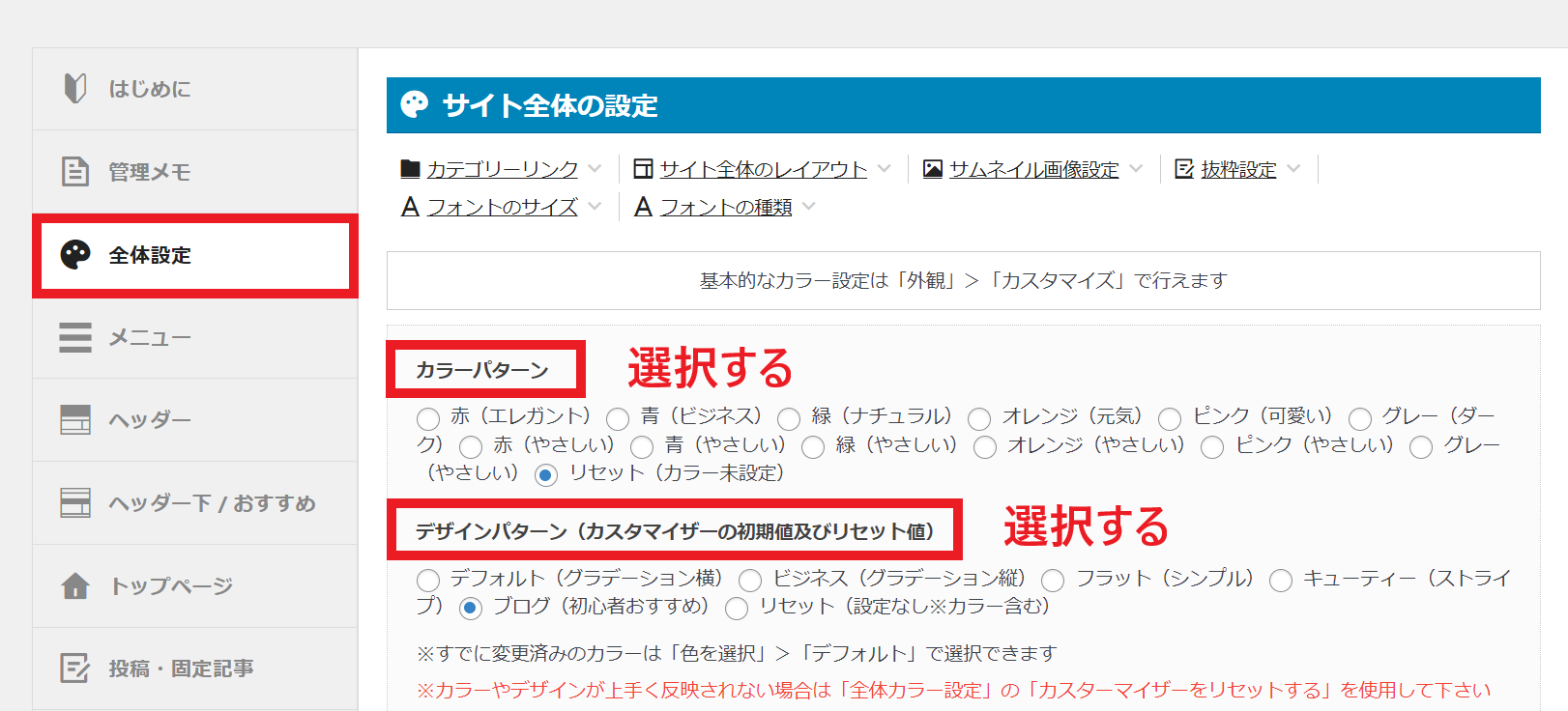
「AFFINGER管理画面」>「全体設定」では、ブログのカラーやデザイン、フォントなどを設定します。


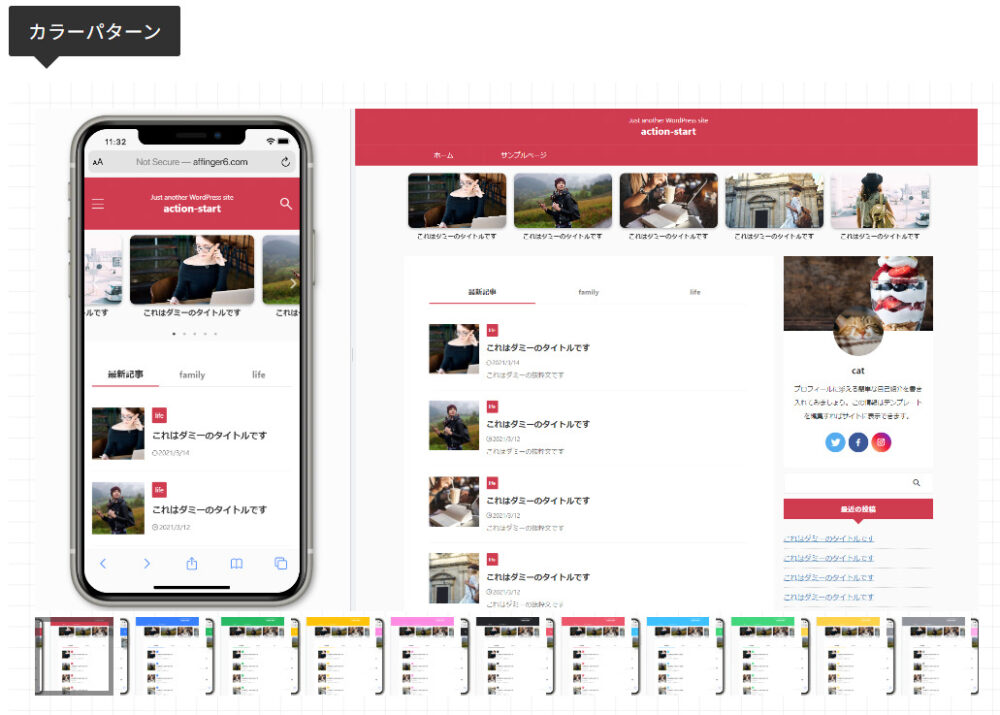
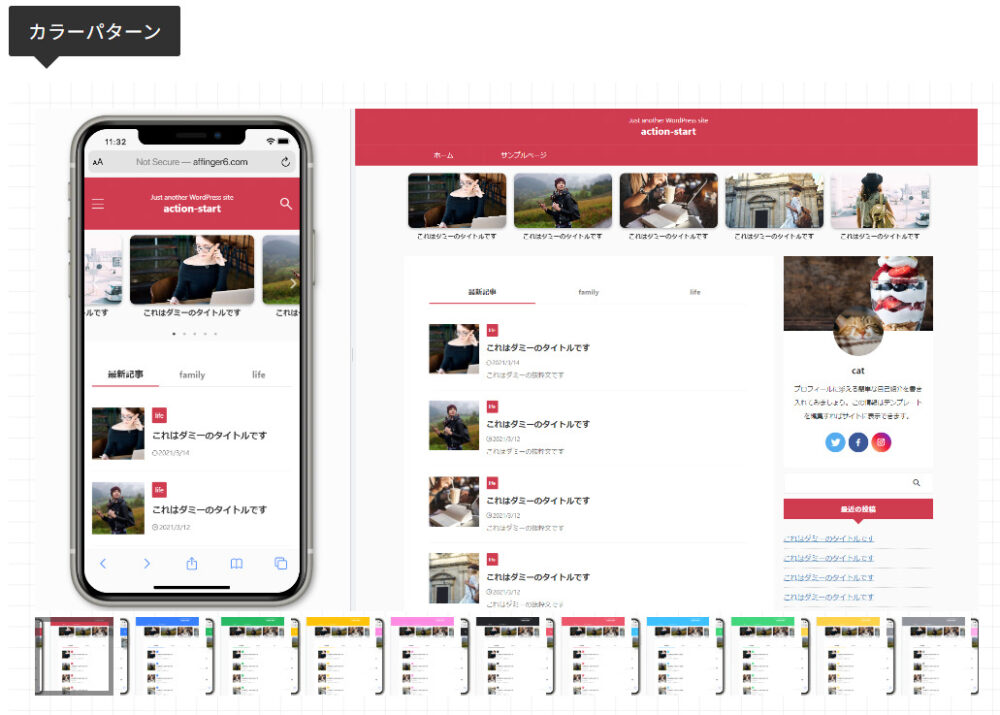
ここではサイト全体のカラーとデザインパターンを選択できます。「カラーパターン」と「デザインパターン」を選択してSave(保存)してください。


画像引用:AFFINGER公式マニュアル
カラーパターンとデザインパターンは、AFFINGER公式マニュアルで確認できます。
12のカラーパターン、5つのデザインパターンから選択が可能。特定の色が決まっていないかぎり、初めはまず既存のパターンから選んでみましょう。



実際にどう表示されるか確認しながら、お好みのカラーとデザインパターンを選んでみてくださいね!
「外観」>「カスタマイズ」からもカラー設定ができる
既存の色以外を使用する場合は、「リセット(カラー未設定)」にチェックを入れて、「カスタマイズ」メニューにて色を設定してください。
サイト全体のレイアウト一括設定
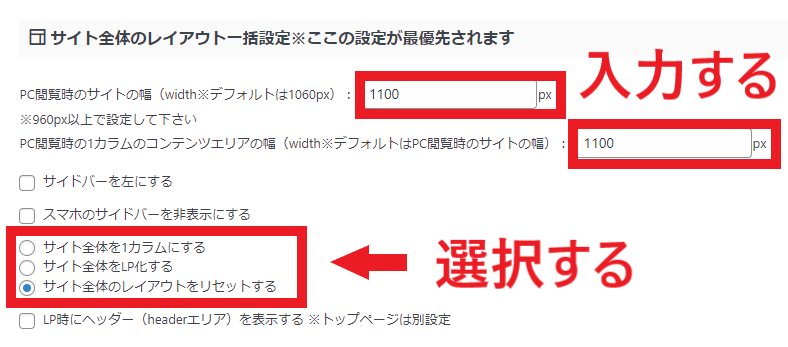
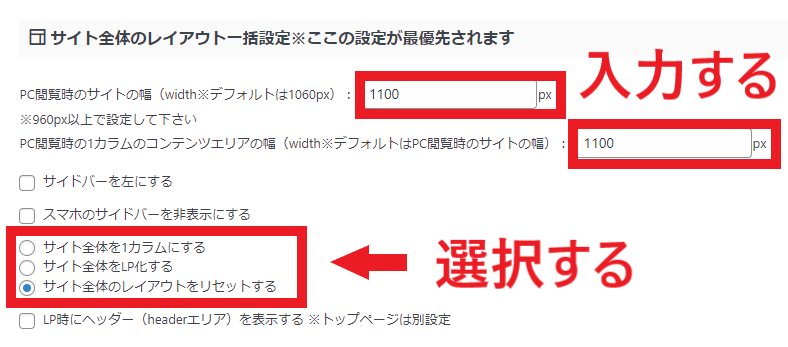
「全体設定」の「サイト全体のレイアウト」では、サイトの幅、カラム数などを設定することが可能です。


PCでサイトを閲覧した時の横幅の長さを設定できます。デフォルトは1060pxで設定されています。
入力項目は2つあるので、同じ値を入力しましょう。
次に、その下にあるカラムの設定を選択します。
- 1カラム:サイドバーなしのレイアウト
- LP化:1カラムからさらにヘッダーやメニュー部分を取ったレイアウト
- レイアウトをリセットする:サイドバーがある2カラムのレイアウト



2カラムがおすすめです。プロフィールや、人気記事などの情報を掲載することができます。
当ブログは様々なブログサイトを見た結果、サイト幅は1100pxに設定しています※。また、カラムは2カラムに設定しているので、「サイト全体のレイアウトをリセットする」にチェックを入れています。参考にしてみてください。※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
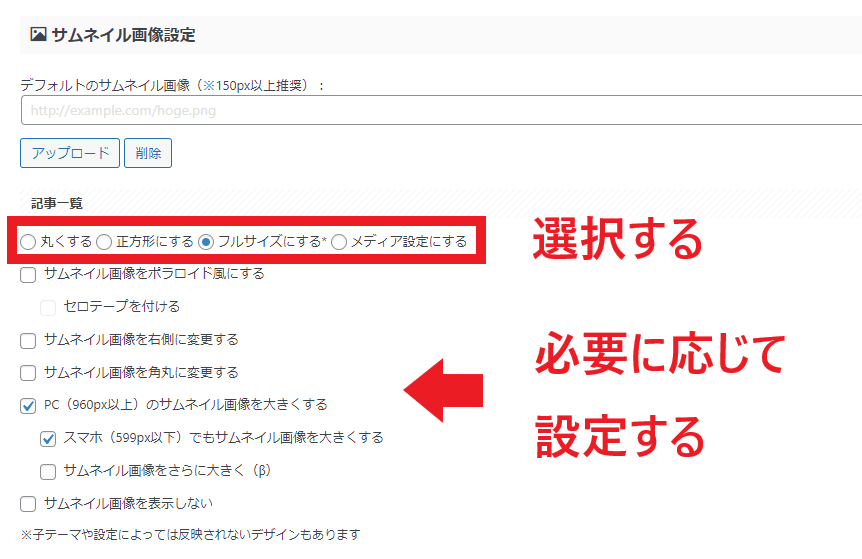
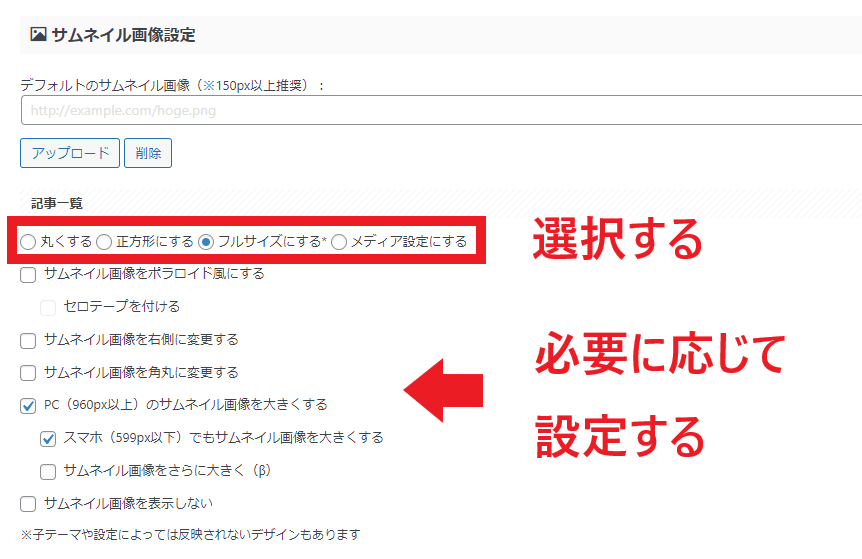
サムネイル画像設定
サムネイル画像とは、記事一覧やブログカードで表示されるアイキャッチ画像のことです。
「全体設定」の「サムネイル画像設定」で設定します。


実際にどう表示されるか確認しながら、お好みのデザインを設定してみてください。※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
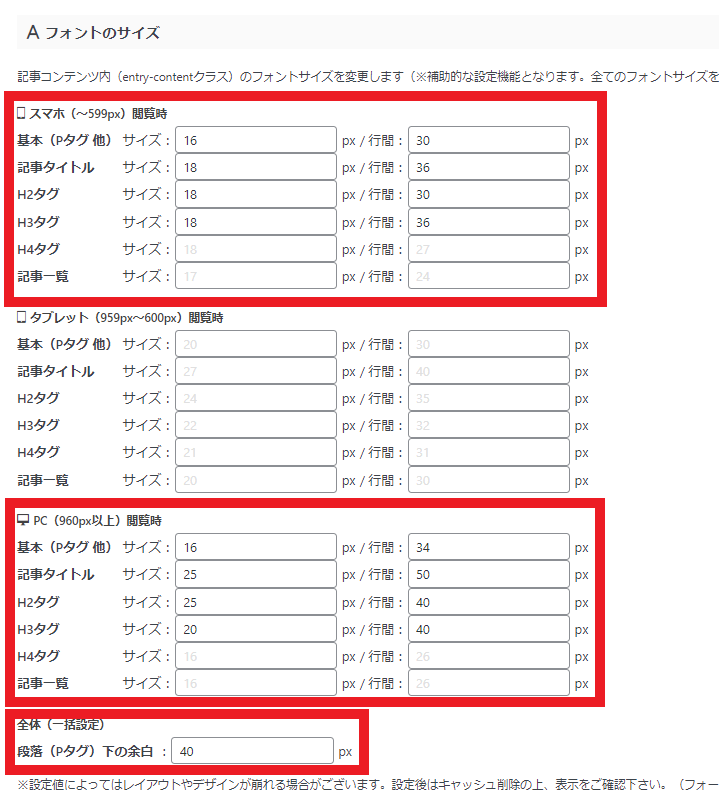
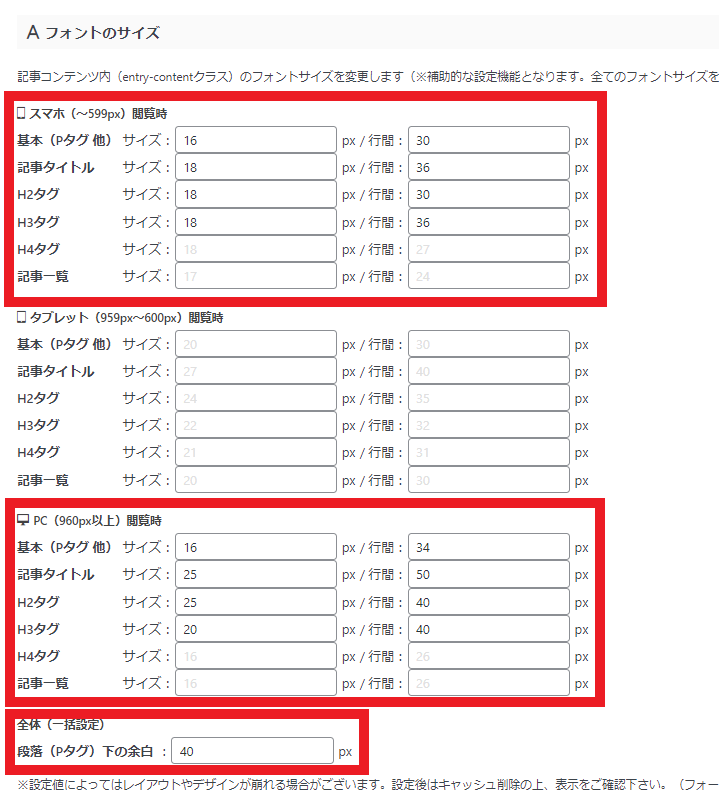
フォントサイズ
「全体設定」の「フォントサイズ」では、文字サイズや行間サイズを設定します。


行間と段落(Pタグ)下の余白の違いは?
行間=行と行の間隔のことです。段落(Pタグ)下の余白=改行した際の余白のことです。
文字サイズと行間は読みやすさの重要なポイント!
Googleが推奨しているフォントサイズは16pxです。フォントサイズは14px~16pxがおすすめです(多くのWebサイトでは14~16pxが採用されています)。
当ブログのフォントサイズ・行間は試行錯誤の末、上記画像のように設定しています※。参考にしてみてください。※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
ステップ⑤:トップページのレイアウト設定
「全体設定」の「トップページのレイアウト」では、トップページのレイアウトや記事一覧やNEWS(お知らせ)の表示設定ができます。
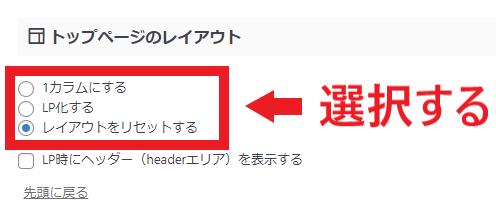
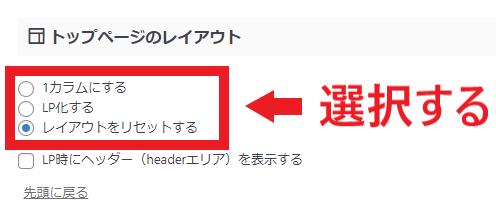
トップページのレイアウト


当ブログはカラムは2カラムに設定しているので、「レイアウトをリセットする」にチェックを入れています。※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
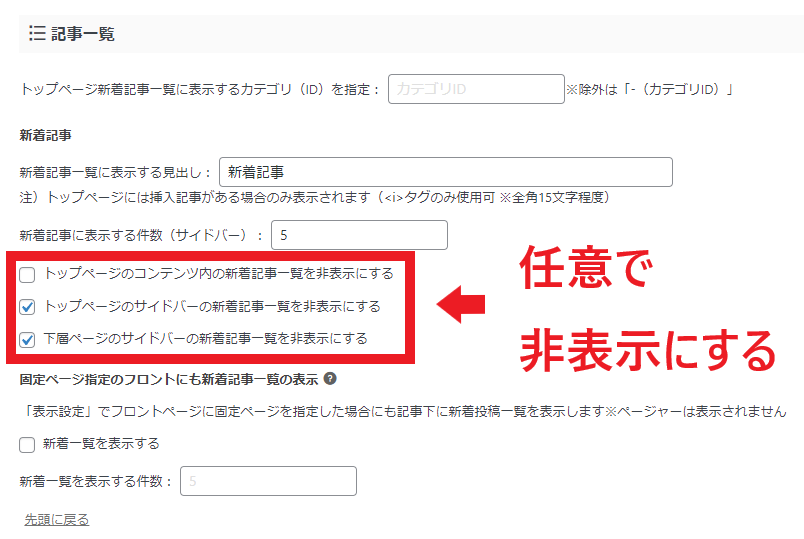
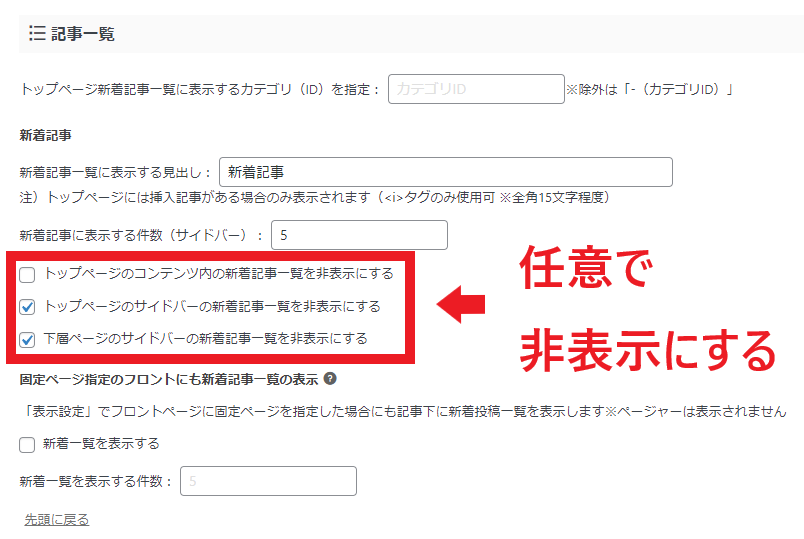
記事一覧
新着記事はデフォルトでは「トップページのコンテンツ内」「トップページのサイドバー」「下層ページのサイドバー」の3か所に表示されるようになっています。
3か所も必要ありませんので、非表示させたい場所にはチェックを入れておきましょう。


ステップ⑥:投稿・固定記事設定
「AFFINGER管理」の「投稿・固定記事設定」では、投稿記事のアイキャッチ画像や関連記事表示の設定ができます。
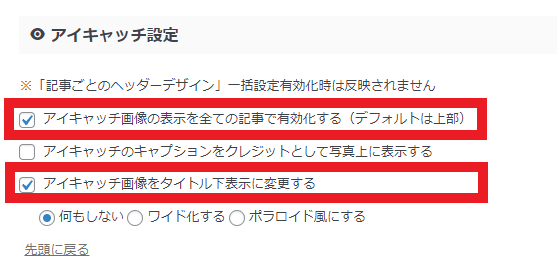
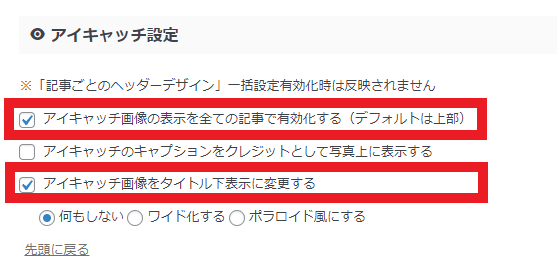
アイキャッチ設定


アイキャッチ画像を全ての記事に挿入する場合は、「アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)」「アイキャッチ画像をタイトル下表示に変更する」の2か所にチェックを入れましょう。
※記事ごとで設定する場合は、上記の2か所にはチェックを入れず、実際の投稿画面の「アイキャッチ画像」で設定します。
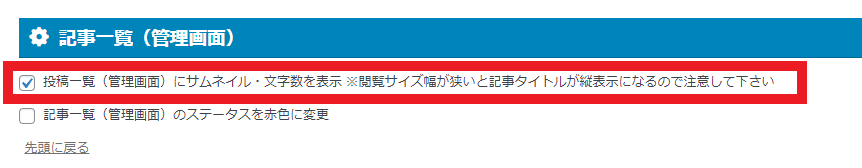
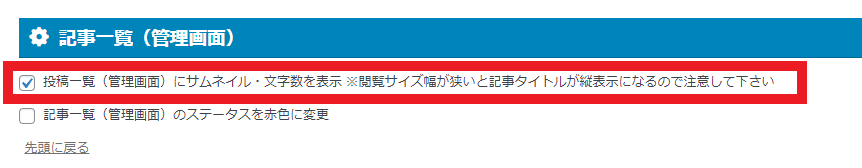
記事一覧(管理画面)
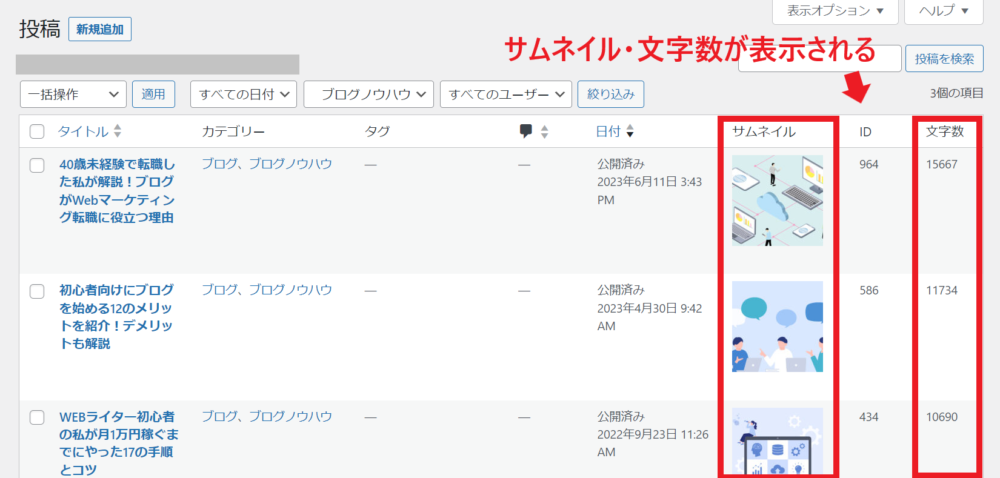
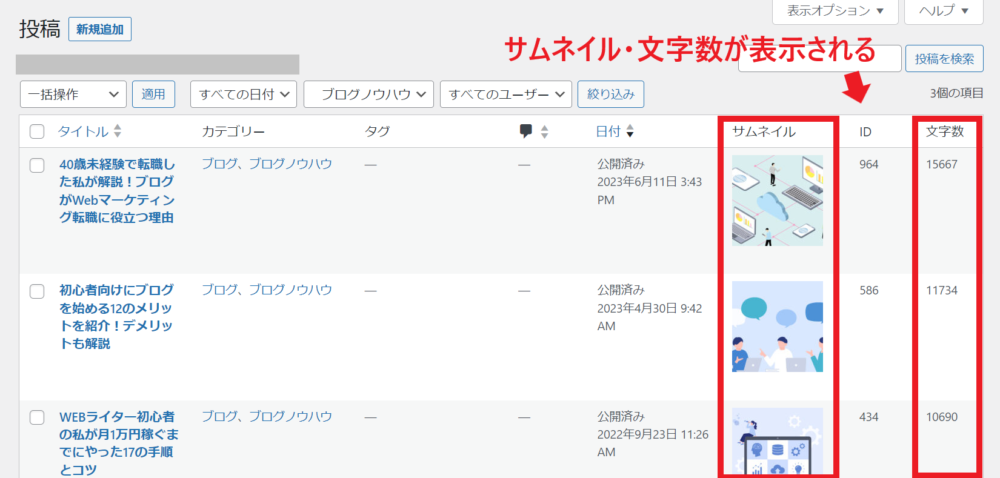
「投稿一覧(管理画面)にサムネイル・文字数を表示」にチェックを入れましょう。


すると、実際の投稿一覧画面では…


サムネイルと文字数が表示されるので、視覚的にも分かりやすく管理できます。



執筆文字数を調整したい場合、文字数が把握できるのが結構便利なんですよね!
ステップ⑦:SNS設定
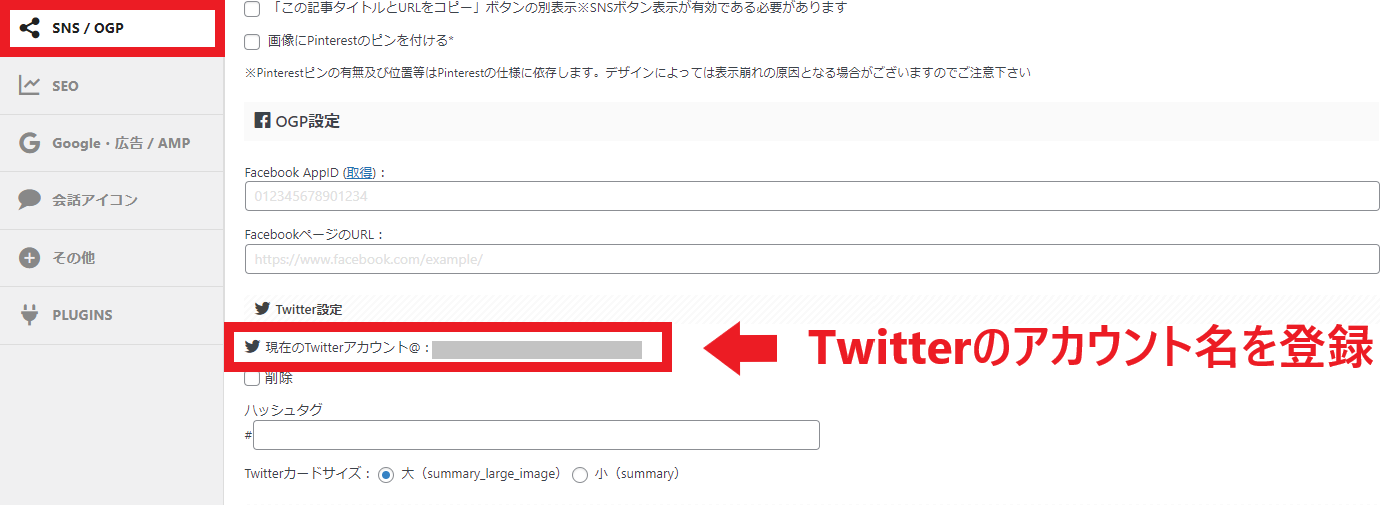
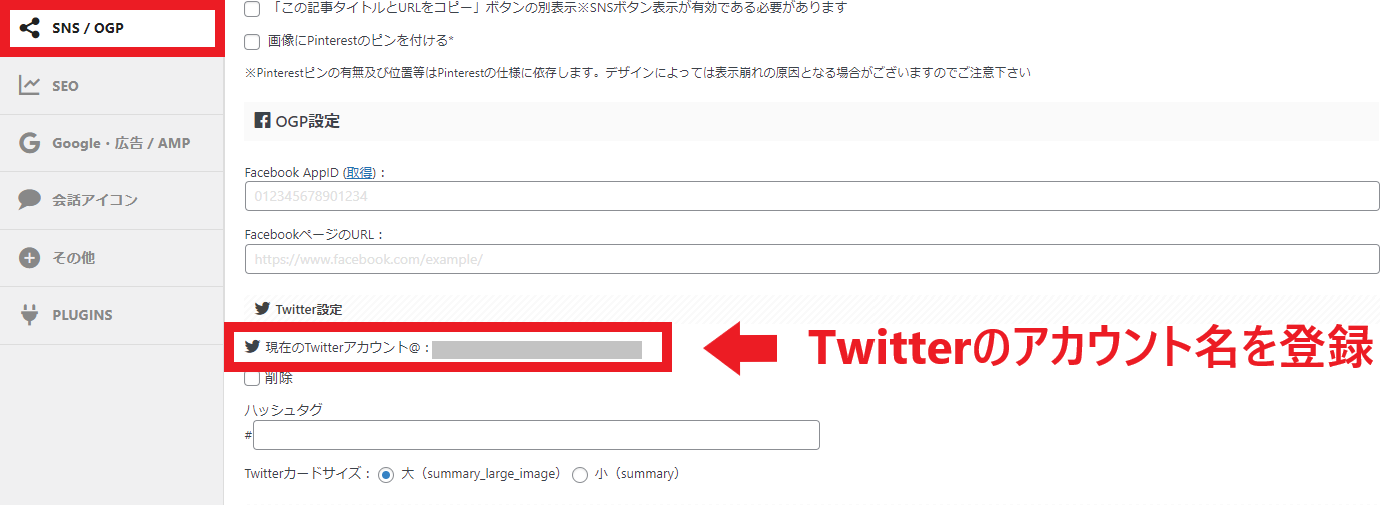
「AFFINGER管理」の「SNS/OGP」で、ブログとSNSを連携させます。


「Twitter設定」の箇所に、Twitterのアカウント名を入力するたけです。
記事をツイートする際に自動でカード型になります。カードサイズも大・小の大きさを選択できます(大を選択しておきましょう)。
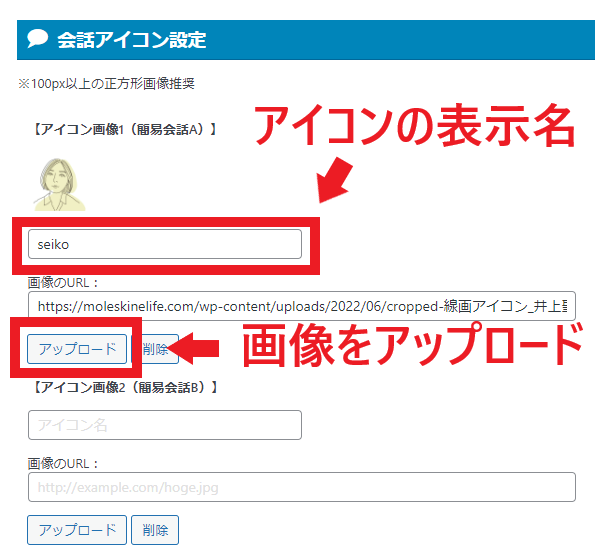
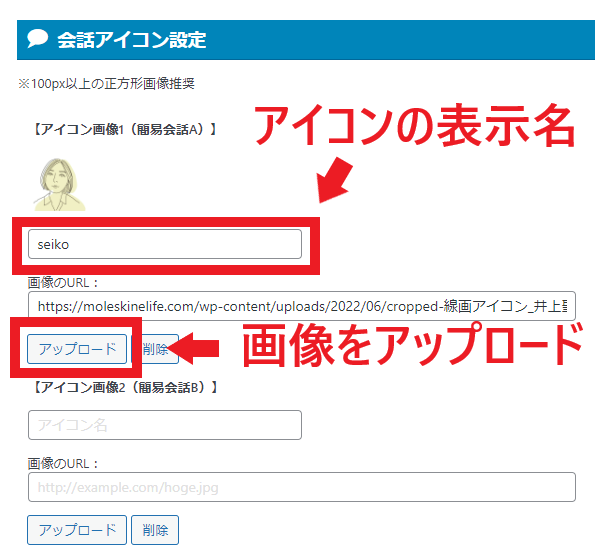
ステップ⑧:会話・アイコン設定
「AFFINGER管理」の「会話アイコン」では、吹き出し用のアイコン画像の登録と表示の設定ができます。


画像をアップロードして、アイコンの表示名を入力します。そうすると、タグ>会話ふきだしに登録されるので、



こんな感じで、簡単に吹き出しコメントを作成することができます!
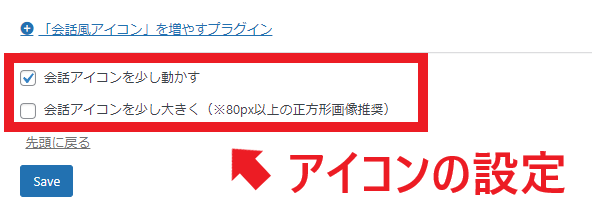
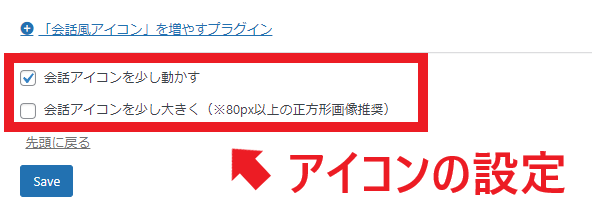
さらに、アイコンの動きや大きさを設定することもできます。


当ブログは、「会話アイコンを少し動かす」に設定しています※(会話アイコンが少し動くのが分かると思います!)※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
ステップ⑨:Googleアナリティクス&サーチコンソールの設定
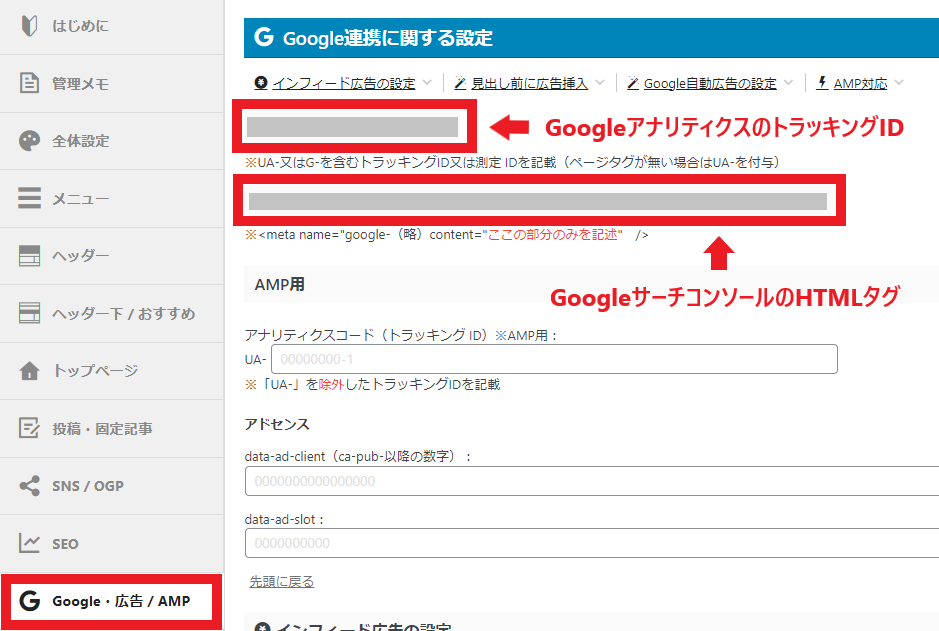
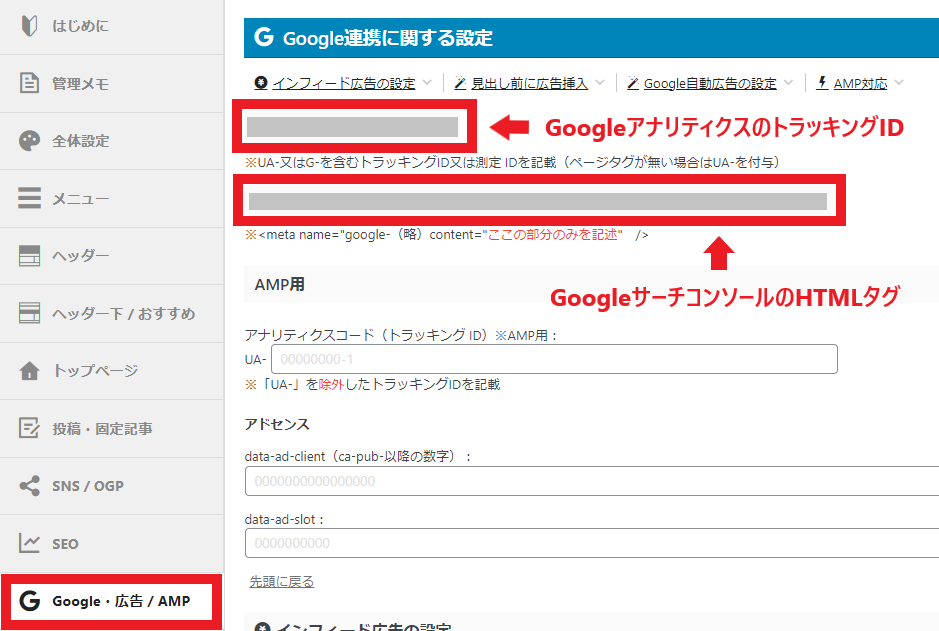
「AFFINGER管理」の「Google・広告/AMP」では、GoogleアナリティクスやGoogleサーチコンソール、アドセンス広告との連携ができます。
Googleアナリティクスとサーチコンソールでの計測は必須なので、設定してしまいましょう。


Google連携に関する設定の上部の、「アナリティクスのトラッキングID」「サーチコンソールのHTML」の2か所に入力します。
ステップ⑩:プラグインのインストール
最後に、プラグインをインストールします。
私も利用している最低限必須な、おすすめのプラグインをご紹介します。
- Classic Editor:旧エディター
- Contact Form 7:お問い合わせフォーム
- BackWPup:バックアップ
- EWWW Image Optimizer:画像圧縮
- Table of Contents Plus:目次生成
- Google XML Sitemaps:サイトマップ作成
- Broken Link Checker:リンク切れチェック
プラグインは最低限にする
プラグインはインストールしすぎてしまうと、サイトの表示速度が遅くなる可能性があります。せっかくのAFFINGER6の利点が損なわれてしまうので、必要最低限にとどめましょう。
また、AFFINGER6はSEO対策が搭載されているので、ALL in One SEO Packは不要(おすすめされている方もいますが)です。



様々な機能のプラグインがあるので、必要に応じて追加してみるといいですよ!
当ブログはClassic Editorを利用していますが※、ブロックエディターがよい場合は、Gutenbergをインストールしてください。※現サイトはSWELLを使用しているため、AFFINGER6利用当時の設定です。
まとめ:初期設定を済ませて記事を書いてみよう!
AFFINGER6の初期設定の手順を10ステップで紹介しました!
- 一般設定
- パーマリンク設定
- AFFINGER管理画面の初期値設定
- カラー・デザイン設定
- トップページのレイアウト設定
- 投稿・固定記事設定
- SNS設定
- 会話・アイコン設定
- Googleアナリティクス&サーチコンソールの設定
- プラグインのインストール
必要最低限の初期設定が終わったら、記事をどんどん書いていきましょう。
初期設定以外にも、設定していくカスタマイズは様々ありますが、初めはデザインにこだわりすぎずに、とにかく記事を書いていくことが大事です。
書いていくうちに、都度カスタマイズをしてみたり、装飾を工夫しながら、AFFINGER6の使い方を覚えていくといいですよ!

